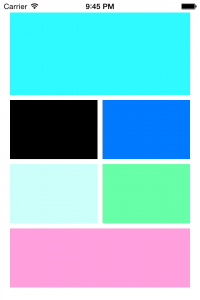
หลังจากเมื่อวานได้ลองปรับ UI ให้แสดงได้โดยยึดหน้าจอเล็กสุดคือ 3.5″ (เล็กมากอ่ะ) ซึ่งหมายความว่าจะแสดงผลบน iPad ได้พอดี แต่พอทำไปแสดงผลบนจอที่ใหญ่ขึ้นกลายเป็นว่า UI ไม่ขยายเพื่อฟิตกับขนาดจอเลยดูแล้วตลกมาก เลยได้โจทย์ใหม่ว่าต้องทำให้ฟิตกับจอที่ใหญ่กว่า 3.5″ => 4″, 4.7″ และ 5″ ตรงนี้ขอนอกเรื่องนิดนึงครับ ขอเล่าที่มาที่ไปหน่อย คือแบบว่าวันนี้ไปส่งแอ้วขึ้นเครื่องที่ดอนเมืองแล้วขากลับกลับ BTS แต่ระหว่างทางดันปวดท้องกระทันหันเลยแวะเข้าออฟฟิศพอเสร็จภาระกิจเลยแอบไปใช้เน็ต โดยค้นหาจากกูเกิ้ลเรื่อง auto layout, scale size bla bla.. จนไปเจอวิดีโอนี้แหละจึงนั่งดูแล้วลองปรับ UI ที่วางไว้ตามไปด้วย
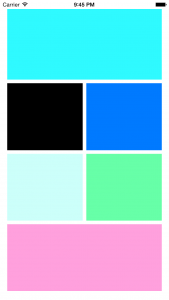
ผลลัพท์ที่ได้ >
ว้าวววววว ทำได้แล้ววววววว กราบขอบคุณในความพยายามของตัวเองสุดๆ
เริ่มออกแบบต่อเล้ย
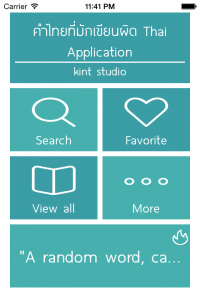
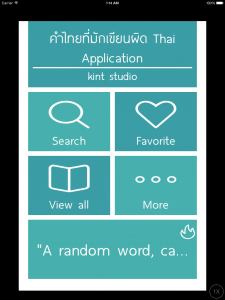
กอล์ฟเลยเริ่มเดินหน้าออกแบบต่อ โดยจะทำการปรับสีและเพิ่ม icon และทำให้เป็นปุ่มที่กดได้ ทำไปโดยใช้เวลาอีกหลายชม. ผลจึงได้ออกมาเป็นแบบนี้
โว้ววววว ใกล้ความเป็นจริงขึ้นมาอีกขึ้นแล้วนะ สู้ต่อไปทาเคชิ งานต่อไปคือไปอ่าน swift ว่าต้องเขียนยังไง